6 Best Laptops for Web Developers (For 2025 Tools)
Web development and design is an insanely broad field.
No web developer has mastered all of it.
As for me?
I’ve only worked with the stacks I’ve needed. After 12 years in the industry, I’ve had the chance to experiment with quite a few.
And let me tell you this…
You can create amazing websites with a simple, cheap laptop.
Why?
Because web design is just writing code—and even a smartphone can handle that

Now, I’m not saying you should grab that $200 laptop from Walmart, but I do want to emphasize this:
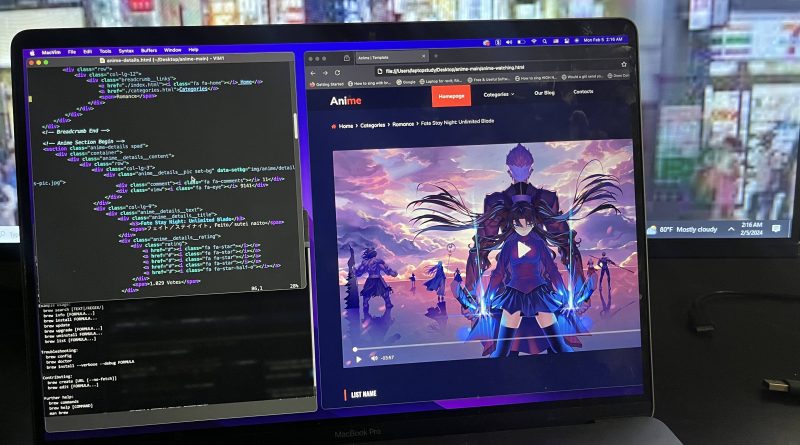
By “display,” I mean getting as much screen space as possible, as shown below:

No, I’m not just going to list MacBooks here! Sure, I use macOS now, but Windows laptops can offer you the same features.
Best Laptop Specs for Web Development
Just remember to focus on the display (and RAM), not the CPU!
Why not the CPU?
Anything made in the past five years is more than fast enough for web development. And there’s no need to worry about graphics cards, even if you’re using Photoshop, InDesign, or Illustrator.
The formula is simple:
Alright…
Let me break down the best specs a bit more so you can confidently pick a laptop, even if it’s not on this list.
Display
It’s not just about having a big display to maximize screen space—high resolution plays a huge role too.
Why? More pixels allow you to scale down text and lines of code while keeping them crisp and readable, effectively making the workspace feel larger.
FHD: Minimum resolution to be productive (1080p).
HD/HD+: Not ideal but if you want something ultra potable & cheap, this is all you can hope for.
QHD: IDEAL!!! TWICE the resolution of FHD. Not so rare on laptops in 2025.
UHD: Too expensive!
IPS vs TN Display: The former is better for working on the go (better viewing angles). The latter’s easier on the eyes.
Matte: Better for long coding or reading sessions as it reduces eye strain caused by glare.
Glossy: Better for Photoshop and any kind of graphic design as colors are more vibrant with better contrast.
A bad keyboard will render the entire laptop useless! You may have to attach an external keyboard if you don’t do your research. A complete tutorial on laptop keyboards shown here.
CPU
Anything that says Intel Core from the past 5 years or anything Ryzen from any year. That’s just another way to make sure you get something FAST enough for Windows 11 to run fast while avoiding slow CPUs like Celeron, Pentium, Core m3, AMD APU,etc.
RAM
8GB: plenty for both Back and Front End-Web Development.
16GB: Full stack developers need 16GB RAM.
Note that you can always upgrade a laptop to 16GB after purchase though.
Doesn’t matter what SSD you get as long as it is an SSD and not an HDD.
All SSDs generations have the same speed regarding web development workflow: IDEs will launch fast, opening/close files will be instant, libraries will open in a flash, the sytem will boot in seconds.
GPU
No need to worry about the graphics card unless you are a heavy Adobe Creative Suite user. If so, any dedicated GPU will be fine. There’s no need for high-end GPUs
Top 6 Best Laptops For Web Development
I’ve tried to include laptops for all budgets. From the student/beginner starting with web development to the web developer making big bucks. Also included both OSX & Windows options.
We’ll start with the most popular laptop for web development then go over laptops that have extra features or are simply windows alternatives.
1. MacBook Air M3
Best Mac Laptop For Web Development

8 Core Apple M3 Chip
16GB RAM Unified
Apple 10-core GPU
512GB SSD
15.3” IPS Liquid Retina Display
~3.3lb
+15 hours
MacBook Air M3: Is It the Best Laptop for Web Dev?
The MacBook Air has been the go-to for web developers for years. And the new M3 MacBook Air? It’s even better.
If you need something portable, powerful, and reliable for coding, this is the way to go. But let’s be real—it’s overkill for web dev alone. This thing shines if you’re also into design work, video editing, or just want a laptop that feels great to use.
Why Do Devs Love MacBooks?
It’s not just about the hardware; macOS Sonoma is what makes it a big deal. Most web dev tools—like Git, NPM, or PHP—run smoother on macOS, sometimes out of the box. Terminal? A dream compared to Windows. Stuff like Apache and MySQL are just built into the OS, and everything plays nice with the development workflow.
Sure, you can set all this up on Windows or Linux, but macOS makes it stupid easy.
M3 Chip: Do You Need All That Power?
The M3 Chip is the latest in Apple’s silicon lineup, and yeah, it’s crazy fast. It’s based on 3nm tech, meaning it’s even more efficient and powerful than the M2.
For web development? It’s honestly overkill. Even a MacBook Air M1 can handle VS Code, Docker, and 50 Chrome tabs like a champ. But if you like to multitask—think running Photoshop or Figma while coding—or maybe play around with virtual machines, the M3 makes things way smoother.
Display: Big, Bright, and Gorgeous
The M3 Air comes in 13.6-inch and 15.3-inch sizes, both with Apple’s Liquid Retina display. Basically, it’s super sharp, and colors look amazing. What does that mean for you? More screen space to work with. The high resolution means you can scale down text (like code lines) without them getting blurry, giving you the illusion of a bigger workspace.
And yeah, it’s got P3 wide color gamut, which just means it can show more colors and makes stuff look accurate. Unless you’re doing color-sensitive work like design, you probably won’t notice much. But hey, it looks awesome.
Keyboard & Trackpad: Still the Best (But Avoid Those Butterfly Keyboards!)
Apple’s scissor-switch keyboard on the M3 MacBook Air is a dream for typing. It’s tactile, responsive, and feels great during long coding sessions. If you’ve never used a MacBook keyboard before, you’re in for a treat—it’s genuinely one of the best keyboards on any laptop out there. And paired with the massive, silky-smooth trackpad, this is one area where MacBooks really shine.
Quick History: The Dark Times of Butterfly Keyboards
Before 2020, Apple used butterfly-switch keyboards on their laptops (2015-2019 models with the exception of the 2017 MacBook Air). On paper, they were supposed to feel more responsive and save space, but in reality? They were awful. Typing felt stiff and mushy, key travel was practically non-existent, and the worst part? They broke. All. The. Time.
A single crumb or speck of dust could get under a key and render it unusable. Imagine writing code with your spacebar or enter key failing halfway through a project. Apple eventually admitted how bad these were and replaced them in later models with the scissor-switch keyboards we know and love today.
TL;DR on Keyboards: If you’re thinking of buying an older MacBook (pre-2020), AVOID the butterfly keyboards. They’re frustrating and prone to failure. Stick to any MacBook released in 2020 or later, including the M1, M2, and M3 MacBook Air, and you’ll get the scissor-switch keyboards that are miles better. Trust me, your fingers (and sanity) will thank you.
Battery Life: Insane
Apple claims 18 hours, and honestly, it’s not far off. This thing will easily last you a full day of coding, even if you’re running Docker or playing with heavier workloads. If you’re just doing basic web dev stuff, you might only have to charge it every couple of days.
But Is It Worth the Price?
The M3 MacBook Air starts at $1,199, which is pricey, no doubt. If that’s too much, you can snag an M1 or M2 MacBook Air refurbished for way less, and they’ll still handle web dev like a beast.
If you’ve got the budget, though, the M3 is future-proof for at least 5 years. It’s perfect for students, pros, or anyone who wants a laptop that just works without tinkering.
Much Older Models:
The further you go back in time, the cheaper the MacBooks will be.
There’s generally nothing wrong with much older models (pre-2019), except that the battery might not last as long as newer ones (because they’ve been used extensively).
You’ll also end up with a much weaker CPU. However, this isn’t an issue for web design purposes. In the rare scenario where it becomes a problem, you can always rely on a VPS service to handle heavy server/backend tasks.
The main downside of older models is the resolution. Pre-2020 MacBooks are typically limited to HD+ resolutions, and their screen sizes are smaller (11–13 inches).
My Favorite Older Model: 2017 MacBook Air
My 2017 MacBook Air (which I bought new back then) is still capable of handling heavy web development tasks even today. Back in the day, I was modifying the Wikipedia engine by adding plugins (it was open-source at the time).
It wasn’t until I started working with WordPress themes and managing SQL servers with Apache from the ground up that I decided to upgrade to my current 16-inch MacBook Pro. The issue wasn’t about speed—the 2017 MacBook Air had enough processing power. The problem was the smaller screen size and lower resolution, which made working efficiently more challenging.
| M3 MacBook Air | |
| PROS | CONS |
|
|
2. Acer Aspire 5
Best Cheap Laptop For Web Development & Design

AMD Ryzen 3 7320U
8GB LPDDR5
Radeon 610M Graphisc
128GB NVMe SSD
15” full HD IPS
3.92 lbs
8 hours
Wifi 6 802.11AX
This is the other side of the coin—it’s the complete opposite of the MacBook Air:
- It runs Windows
- It’s super cheap
CPU: Ryzen 3 7320U
Let’s be real—this is one of the weakest CPUs in the latest lineup, right up there with the Intel Core i3.
But trust me, for web development? It’s plenty fast. You can multitask across tons of software you’ll need for web dev, and it’ll handle it just fine.
You can even run a virtual machine for testing if you need to. I’ve used a Ryzen 3 before, and I was easily running an SQL database VM, an IDE, and still had dozens of Chrome tabs open. It didn’t even break a sweat.
As long as you’re not gaming or doing super heavy stuff, a Ryzen 3 or Core i3 laptop is going to feel fast for what you need.
RAM: 8GB (Acer Aspire 5)
The main issue with cheap laptops for web dev boils down to two things:
- Picking a non-Intel Core or Ryzen CPU (like a Celeron or Pentium). These are painfully slow—even running Windows feels like a chore.
- Choosing 4GB of RAM instead of 8GB.
That second mistake is super common. If you’re shopping for cheap laptops like the Acer Aspire 5 and it doesn’t come with 8GB RAM, make sure it’s upgradeable. A RAM stick is only like $15, and upgrading it yourself is pretty easy.
4GB RAM = Windows S Mode
If you’re stuck with 4GB RAM, you’ll be limited to Windows S mode. That’s fine if you’re just using a text editor or IDE while following tutorials.
But if you’re testing entire site files or doing backend work, 4GB isn’t going to cut it.
An alternative? Install Linux! But that’s a whole other topic for another time.
Display: FHD
The display is average—not QHD, but thankfully not one of those awful HD or HD+ displays you usually see in this price range.
For just $300, you’re getting a solid FHD display. And because it’s a 15” screen, you’ll have plenty of space to avoid constant scrolling in your code editor. You can even comfortably work with two windows side by side, which is a huge win at this price.
| Acer Aspire 5 | |
| PROS | CONS |
|
|
3. ASUS ZenBook 13
Best ASUS Laptop For Web Development
 Intel Core i5 13500H
Intel Core i5 13500H
8GB RAM LPDDR5
Intel Iris Xe Graphics
512GB PCIe NVMe SSD
14.5” QHD IPS 2880×1800
3lbs
9 hours
This is the closest Windows alternative to the MacBook Air in terms of speed and design. Of course, a few cool features are missing—this laptop is a whopping $300 cheaper than the latest MacBook Air.
CPU: Core i5 13th Gen
It’s kind of pointless to discuss CPU performance for web design since virtually all modern CPUs have more than enough processing power. However, for those who still want the latest hardware, here’s a quick breakdown:
- This is the latest Core i5 as of 2024, specifically designed for non-gaming laptops.
- The Core i5 features “E” (Efficient) and “P” (Performance) cores, which significantly improve multitasking through better multi-threading.
- This translates to:
- Smoother multitasking performance.
- Better battery life thanks to the energy-efficient “E” cores.
GPU: Intel Xe Graphics G7 (80EUs)
Unlike the Acer Aspire 5, which has a very basic integrated GPU (AMD Radeon 610M), this model features one of the most powerful integrated GPUs available. While it won’t replace a dedicated GPU, it can help reduce loading times for heavier applications like Photoshop.
That said, most web developers aren’t relying on Adobe’s Creative Suite for their day-to-day work, so this GPU won’t significantly impact your workflow unless you dabble in image or video editing.
Display & Design
The standout feature of this ASUS ZenBook is its design. While it’s not as thin as the latest MacBook Air (0.67 inches vs. 0.44 inches), it’s still slim enough to be considered an ultrabook.
Display: The resolution is 2880×1800, comparable to the MacBook Air’s Retina display, offering plenty of screen real estate for coding and multitasking.
Weight: Surprisingly, it’s lighter than the 15” MacBook Air, making it just as portable for students and professionals.
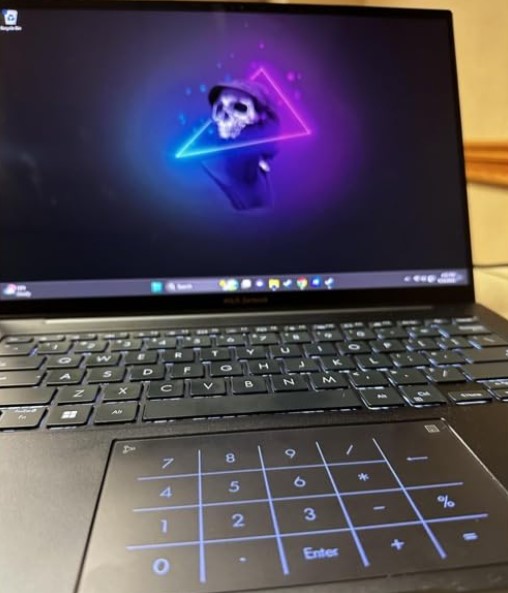
Trackpad & Keyboard: The trackpad is top-tier, and it even includes a built-in numpad, which can be handy for certain tasks. The keyboard has low travel and is highly responsive. While it’s not as premium as the MacBook Air’s keyboard, it’s miles ahead of the Acer Aspire 5 in quality.
Battery Life
This is where the MacBook Air pulls ahead. The battery life on this ZenBook is 3–4 hours shorter, mainly because Windows uses more energy than macOS.
| ASUS ZenBook 13 | |
| PROS | CONS |
|
|
4. MacBook M4 Pro Chip
Best MacBook For Web Development
M4 12 Core CPU
24 GB Unified Memory
16‑core GPU
512GB-2TB SSD
14.2-16 inch Liquid Retina XDR display 3024-by-1964
4.7lb
13 hours
This is a MacBook Pro. Performance-wise, it’s pretty much the same as the MacBook Air for web development and coding. But if you’re into video editing, graphic design, or heavy photo work, this is where it starts pulling ahead big time.
The model here is the latest 16” MacBook Pro with the M4 Pro chip (just dropped in Q2 2024).
Not gonna talk about keyboards and trackpads here—they’re just as solid as what we already discussed with the MacBook Air: top-tier quality. Let’s focus on what’s different and what extras you’re getting.
Display: Retina Display (100% sRGB and P3 Wide Color)
The two big upgrades over the MacBook Air are resolution (2234×3456) and gamut.
At 16″, this screen feels massive. I own the 2019 16” MacBook Pro, and even with its lower resolution, the extra screen real estate is insane—especially for web development or full-stack work.
If I’m just working on one window, I’m honestly like, “What do I even do with all this space?” But when juggling multiple windows for site development—think your IDE, a browser, and a database tool—it becomes a lifesaver.
The P3 color gamut is a bonus if you’re into design work. For web dev alone, though? It’s kinda overkill. But hey, having a more accurate display doesn’t hurt.
GPU: M4 Pro GPU (18-40 Cores)
This GPU is beastly, with more cores than the M1 and M2 chips. But honestly? GPU power doesn’t really matter for web design.
If you’re thinking about older models, the 2019 MacBook Pro came with a Radeon RX 5500M (about as fast as a GTX 1660Ti). It’s solid for gaming and some creative work, but even on my 2019 model, Photoshop still runs as fast on my MacBook Air (which doesn’t have a dedicated GPU).
TL;DR: You don’t need the extra GPU cores unless you’re doing heavy creative or 3D work—or gaming for that matter.
CPU: M4 Pro (12-16 Cores)
Like I said earlier, these chips—whether it’s the M1, M2, or M4—are all overkill for web development. You’ll barely scratch the surface of what these CPUs can do.
If you’re deciding between them, just go with whatever you can afford. All of them will have the premium features we’ve already talked about, like the amazing display, keyboard, and build quality.
BootCamp & Windows on MacBooks
Let’s talk about BootCamp because I know some of you might want to run Windows for testing or development tools.
Back in the day (like, pre-2020), MacBooks let you dual-boot Windows through BootCamp. It was super handy for testing software or using Windows-specific IDEs (hello, Visual Studio).
But here’s the catch: M-series Macs (M1, M2, M4, etc.) don’t support BootCamp. So, if you want to run Windows on these newer Macs, your only real option is to use a virtual machine (Parallels is the most popular choice).
When Will You Need Windows?
Rarely.
If you’re a front-end dev? Probably never.
If you’re doing full-stack work? Maybe. Some tools are Windows-exclusive, so it depends on your workflow.
Personally, I went for a 2019 16” MacBook Pro with a Core i9 and RX 5500M. Why? Because I wanted to dual-boot Windows natively using BootCamp—no VMs for me. That setup lets me run Visual Studio smoothly without any emulation or performance hits.
The downside? The keyboard isn’t as great as the newer models (no scissor-switch, sadly).
Windows Alternative to the 16” MacBook Pro:
If you want a big lightweight laptop with Windows installed natively, the best alternative I can think of is the LG GRAM & Lenovo X1 Carbon Extreme we’ll go over soon.
| M4 MacBook Pro 16” | |
| PROS | CONS |
|
|
5. Lenovo ThinkPad X1

Best Lenovo Laptop For Web Development
Intel Core i7 13th gen or Core i9
16GB-64GB DDR4 RAM
Intel Xe Graphics
512-2TB PCIe NVMe SSD
14-16” QHD or UHD resolution
2.24-4.14lbs
10+ hours
The ThinkPads are known for their high-durability, military-grade design, and top-tier keyboards and trackpads. This is why they’re ALWAYS going to be a solid choice for web developers who need a portable laptop to work on the go.
| ThinkPad X1 Series | |
| PROS | CONS |
|
|
6. MacBook Air 11
Best Lightweight & Portable Laptop For Web Development
Intel Core i5 Dual Core
8GB RAM DDR4
Intel HD 520
128GB-256GB SSD
11” 1366 x 768 Glossy
2.2lbs
+10 hours
This is the old 11-inch MacBook Air, discontinued long ago. I’m suggesting it here mostly as an additional “tool” you can carry everywhere. By “additional tool,” I mean something you use alongside your main machine (desktop or laptop).
10” and 11” MacBooks
The cheapest refurbished MacBooks you’ll find are the 10-inch and 11-inch models. The displays are obviously way too small for any serious web development, which is why I’m suggesting them only as a secondary device.
For example, if you’re stuck on an 8-hour flight or a 12-hour train ride (like I was from New York to Columbus, Ohio, a couple of years ago) and want something compact that doesn’t draw too much attention and feels more like a tablet, this is your best bet.

CPU
You’re probably concerned about the CPU being too old, and that’s a fair concern. It is very old and would probably run most Windows machines at a snail’s pace. However, this is an Apple machine, and the operating system (specifically its version and settings) is optimized to work seamlessly with the hardware Apple puts in its laptops.
TL;DR: It’s going to be fast enough for web development anyway.
Display
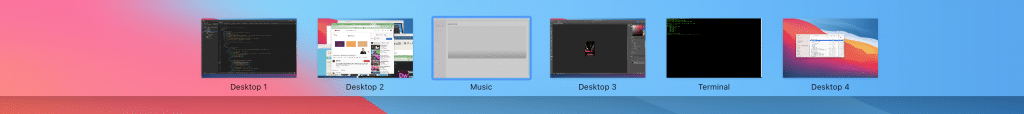
Now, to deal with the limited screen area, MacBooks have something called “desktops,” or “spaces,” which are basically a more efficient way to alt-tab between apps.
Here’s how it works: you can set up multiple “screens” and switch between them as needed. A typical setup for me looks like this:
- Desktop 1: Browser
- Desktop 2: VIM (split horizontally instead of vertically)
- Desktop 3: Four terminal windows
- Desktop 4: SourceTree
- Desktop 5: Second browser
- Desktop 6: Affinity Designer
- Desktop 7: Mail and Slack
- Desktop 8: Other apps like Byword
You can swipe left and right with three or four fingers on the trackpad to switch between these desktops. It’s super smooth and way more efficient than stacking everything on one screen.

You can do this with every MacBook but it will become more useful with small MacBooks.
Once you get to your travel destination, you can use the TV or the iPad as an additional screen.
Why go through all this for a MacBook?
Basicaly the Unix Command line is extremely useful for web design and development.
Miles better the Windows version. Installing packages like Node, Ruby is quick and easy with the terminal.
Web developing has shifted more and more towards Macs, the most cooling look web developing apps are now only available on Macs! Ex: CodeKit.
This article is old but it’s a good summary of why you should consider a MacBook for web developing.
| 11 MacBook Air | |
| PROS | CONS |
|
|
How to Buy the Best Laptop For Web Development & Design
First, let’s make something clear:
If you have a laptop you don’t necessarily need to buy a new laptop. Web design & web development doesn’t need great hardware.
A) USING AN OLD LAPTOP FOR WEB DEVELOPMENT
Upgrade an Old Machine
It’s not dependent on a high speed cpu and the graphics card but rather RAM & storage speed. So upgrading can make an old laptop turbo charged for web development.
As a rule of thumb, 8GB is minimum with 16GB being a performance boost especially if you launch SEVERAL software simultaneously along with dozens of web tabs.
Check if the IDE or w/e software you use is eating all of it. If it isn’t then it’s probably the operating system you use (most likely the latest version and update of Windows).
Downgrading OS/Changing IDE
New Windows updates can eat up a lot of RAM. The same can be said for the latest updates of OSX. There’s going to be issues if you use the latest OS updates on an old hardware.
Ex 1: Say you buy an 2015 MacBook Air (which is FAST for web development if you get 8GB RAM), but then you install the latest Sonoma update. Big mistake….
Ex 2: let’s say you buy a 4GB RAM Windows laptop with Windows 10…
It’s running OKAYish then you update to Windows 11 or 12….it will take approximately all of it.
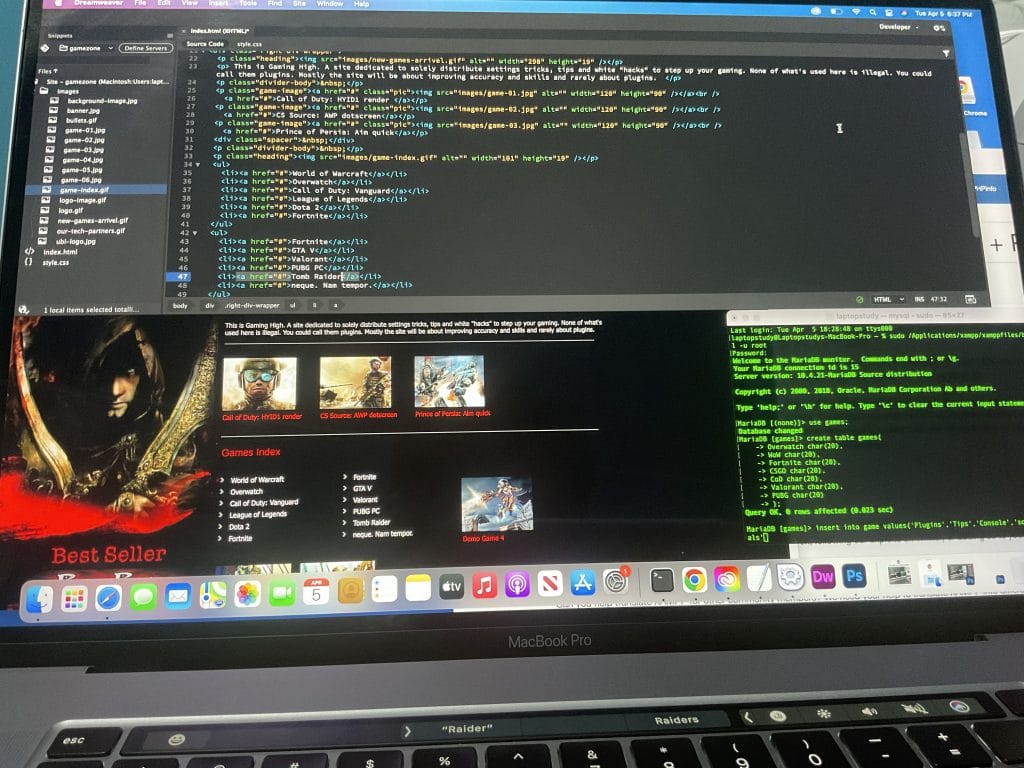
Ex 3: Even if you have 8GB RAM and you decide to multitask with Dreamweaver + Photoshop then you’ll quickly run out of RAM.
Solution? Replace Dreamweaver or get 16GB RAM.
Uninstalling Software
Uninstall all useless software, tools and plugins from your computer. They’ve got viruses and they also take up RAM and lots of computer resources.
Use that computer solely for work development purposes. The moment you start installing games and unrelated software it’s when you both use up RAM & storage. When installing useful software or packages for web development be sure to do a thorough google search before you install them too.
ANYWAYS….If you still are set on BUYING A NEW LAPTOP. Please read the following section, it’s probably the most important section.
B) Types of Web Development
Super important to know where your work stands because it may require more RAM & CPU speed than what’s normal. We’ll go over the basics for those who are just getting started.
Front End Web Developer
You’ll use CSS, HTML, Javascript and maybe JQuery (the latter is very unlikely today).
This is just coding, writing lines of text. It doesn’t need special hardware.
Now…
If you are going to use a heavy IDE (Dreamweaver, VS Studio)…
then you MUST get a laptop or computer with at least 8GB RAM + Solid State drive for a quick workflow.
If you’re ALSO going to use inDesign , Illustrator and Photoshop (for designing icons/interfaces)…
you don’t need a ‘special’ graphics card, just get 8GB RAM + an SSD.
Back End Development
It will mostly involve Java, PHP, Ruby on Rails, Python and .Net. Again these are programming languages they require nothing more than IDE for you to type text.
However you will run local Databases and perhaps VMs (Virtual Machines) thus it may be ideal to 16GB RAM + SSD.
Full Path Developer
This means working with “Front End” WD (Html, CSS, javascript , etc) and on backend code (databases, .net, Php, C#, Ruby etc).
An usual set up for a full path developer is:
- Atom for coding (discontinued as of 2024, Vim is a good alternative)
- Safari and Chrome for web browsing
- 4–5 terminal windows for testing (issuing SQL statements, testing, and Git tasks, and Redis, and…)
- 1–2 Finder windows
- Discord
- Mail,
- Affinity Designer
- SourceTree
All open simultaneously of course. You’ll need 8GB RAM + an SSD. 16GB RAM + SSD if you’re running virtual machines.
Beginner/Student
Software for Web Development
IDEs
TextMade, CodeKit, Vim and SublimeText are just text editors they do not require any special hardware.
PhotoShop or Virtual Box do require a bit more RAM.
Illustrator/Photoshop
If you’re doing minor graphic editing, Ex: converting vector AI files to SVG and tweaking colors. No need to worry about RAM or hardware. You may be bottlenecked if you’ve got a very slow CPU (old) but even the slowest modern CPU will run these programs fast.
VirtualBox
You also need 8GB. Can be used for:
- Virtual machines to test websites/projects on different OS
Depending on how many virtual machines you want to run simultaneously you may need more (16GB will be ideal for several VMs).
C) Hardware for Web Development
In part B we went over the hardware needed for every type of web development without much details and terminology.
From now on we’ll talk about each computer component and how it affects your workflow in web development in MUCH detail.
1. CPU
For web development you really just need a modern CPU. Web Developing and running code has never been CPU intensive.
What’s a modern CPU?
It’s a CPU released within the past 5 years. You can type the CPU on google and check out its released date.
Why 5 years? Because these CPUs have been tested and proven to run the latest versions and I assure you they will also run Windows 12.
I consider modern & adequate CPUs for web development to be similar to the following:
[tip]Ryzen 3 3200, Ryzen 3 4300U, Ryzen 3 5300U. Ryzen 5 3500U, Ryzen 5 4500U, Ryzen 5 5550U, Ryzen 5Ryzen 5 7520U
Basically anything “Intel Core” or “Ryzen” CPU. A strong preference should be placed on the Ryzen 5 and Core i5 chips. But if you’re on a budget Core i3 & Ryzen 3 will do too.
What about # Cores?
All those modern CPUs have 2-4 cores and with hyper threading (which adds more ‘cores’ virtuall), you’ll get 4-8 threads. Each thread can be said to run one of your heavy software. So you can run 4-8 heavy duty programs before you start to “lag”.
Those in highlighted in green are found 300-450 dollar laptops. Enough for front end web development.
Those highlighted in blue are found on 450-550, they have 2 more cores (4 with hyper threading) so they’re more useful to Back End Developers who have to launch several software simultaneously.
2. RAM
8GB: Windows takes almost 4GB. You want at least 2GB reserved for an IDE and the extra 2GB should be reserved for additional software.
16GB: If you’re work space look like this (typical full developer):
You’ll need 16GB. If you add Photoshop with a graphic that has many many layers then 16GB is also good no need for 32GB.
Upgrading RAM 8GB–> 16GB
Virtually every laptop with the CPUs I’ve outlined (except for very thin ultrabooks) can be upgraded from 8GB to 16GB RAM. I have written a tutorial here.
Storage
Storage Speed
You’ll always opening/closing files (data), looking up for a piece of code (throughout the whole drive), opening and closing software.
All that data is stored on your storage drive.
A faster storage drive (one that can send data from the hard drive to the CPU fast) will make your CPU run calculations faster hence improving your workflow all around. Even small milliseconds can make a difference because they add up to seconds then to hours which means less time spending on a project.
SSD (Solid State Drive)
The fastest storage drives are PCIe NVMe SSDs and they’re now available (and installed by default) on virtually any modern laptop released within the past 3 years.
For web development purposes, the type of SSD (PCie 4.0 vs PCie 5.0) makes little difference nonetheless it’s still nice to have the fastest which is PCIe NVMe 5.0 as shown here. Though that speed difference is more relevant for file transfer rather than performance speed of software and the system itself.
Disk Memory
Let’s say you run into a scenario where you have to use too much RAM:
- A photoshop infographic with lots of layers and made up lots of images
- You launch several virtual machines
A faster SSD will come in handy because then your computer runs out of RAM it will start using the storage device as extra RAM so obviously the faster storage will work best as ‘extra’ RAM.
What about backups?
I have listed lots of good software including FREE back up software in my post software for students.
You can use them to clone the entire disk on any external drive every other day.
3. Display
Since most laptops on the 350+ dollar category have an SSD, a modern CPU and enough RAM for web development.
The actual most important spec is the display!
Processing power is never going to be an issue unless you really cheap out on a laptop.
Size
Obviously, the first way to incrase screen area is by choosing a big display.
17”: this is the biggest on laptops. Unfortunately, it makes a laptop heavy & bulky but if your laptop is staying in one single place the entire time, its a must.
13”: if you’re always on the move, this is it. Anything less will start take a toll on the eyes because fonts and objects will be smaller.
11”: Also good if you’re on the move and need something super portable. Though this is still considered very small for web development purposes you can always make fonts bigger if you need to.
15”: the perfect balance between portability and space.
Resolution
High resolution displays do this by adding more pixels to images/text which enables to scale everything down without compromising visibility, this means more stuff on a display by scaling down objects = bigger workspace area.
FHD (1080p): number one most important feature.
You want at least FHD resolution. You can have at least a good view of 2 windows open next to each other.
HD+ and HD: these are unacceptable unless you need something EXTREMELY portable to code on the go. They’re fine for one window open at a time.
QHD : This gives you TWICE the resolution of FHD. As of 2025, it can be found on some budget machines around 600-700 dollars. If you have the budget, YOU MUST get one of these. It’s going to have the biggest impact on your workflow because there will be MUCH less need to scroll down to follow code logic, everything will be visible!
Thunderbolt and Dual Monitors
Most laptops now, if not all, have a “ThunderBolt” port or Type-C USB port. Some even have an HDMI port. These can be used to attach an external monitor. Depending on how the graphics card was set up you can even attach two external monitors. You can also wirelessly use the monitor of a tablet to get extra screen space.
IPS vs TN
It’s not a deal breaker but you want the IPS display as it will add wide horizotan and vertical viewing. Flipping back the monitor won’t make things less visible. It also gives you better color accuracy useful when you’re doing web design and need accurate colors to be reproduced before launching an app (though external monitors work best here).
Matte vs Glossy
These the display ‘finish’, depending on what you value you may choose either.
If you value your eyesight, choose matte. It reduces the amount of harmful light to your eyes.
If you value color accuracy, get glossy displays.
If you have to buy glossy, you can always buy an external matte cover for the display if you want to protect your eyesight as much as possible.
Gamut
Front developers usually have to design images & buttons for the interface.
Many clients place importance on color accuracy. Thus you MAY want to opt for laptops with wider ‘gamut’, which is to say wider ‘color range’. The more colors available, the more accurate the color reproduction willbe.
In the case of laptops…
There’s minimal difference between the color gamuts of laptops as far as image design and photo editing goes.
External monitor: The best way to get the most wider gamut thus accurate color reproduction is to get a desktop monitor and use it for the final touches.
You can also pay for those premium laptops which have very wide color gamuts : MacBook Pro, Dell XPS 15, etc.
TouchScreen
TouchScreen MAY be helpful if you want to test how the touch interface you’re developing works but it should not be the only reason you want a touchScreen display. Why? There are tons of apps that facilitate testing this feature.
If you like to draw and design with a stylus, then absolutely a good reason to include it.
4. GPU: Ignore it!
Even if you work with Photoshop. Web designers rarely , if ever, need the full power of Photoshop (which is high-end PHOTO editing o working with VERY COMPLEX infographics). Thus a graphics card becomes useless.
The integrated GPUs on modern laptops (installed by default on laptops) are pretty powerful and even those will be powerful enough to speed up Photoshop when working with those examples.
5. Keyboard
You want your fingers happy because you’re going to be typing code for several hours a day. You don’t want a mushy or hard-to-type keyboard, it just kills motivation and reduces workflow. Here’s how to make sure you don’t end up with a bad keyboard:
- Get a MacBook, they’ve got superb keyboards.
- Lenovo Laptops will never have bad keyboards, they are decent and the more expensive Lenovos have superb keyboards.
- HP laptops/Dell Laptops/ ASUS laptops are more likely to have bad keyboards if under 700 bucks.
- ThinkPads: keyboards are legendary.
- Read reviews about keyboards before purchasing a laptop. You can hunt for reviews by going to eBay, Amazon or your favorite online computer store.
Trackpad
I’d usually recommend to ditch the trackpad. Most trackpads are bad with the exception of ThinkPads and MacBooks. Just use an external mouse it’s much faster.
If using a trackpad is a must, then test for the following (before returning said laptop or when you’re at a computer store):
- Test for responsiveness
- Test scrolling (this will fail sometimes)
- Test multi touch gestures
- It has to have physical buttons too (some do not)
- Try dragging and dropping
6. WiFi Card
In order to improve your workflow, you have to make sure the WiFi Reception is decent. Remember you’ll be:
- Uploading and downloading files
- Searching for specific tips code snippets through Google
- YouTube tutorials at high resolution.
- Downloading packages
Among other things…
How do you make it fast? Either:
- Sit in the same room your modem or
- Get the latest WiFi Card. As of 2025, this is WiFi 6. WiFi 5 will get you the same speed but WiFi 6 will help in crowded places where everyone’s using the same connection.
A comprehensive guide on WiFi technologies available on laptops is shown here.
Comments?
If you have any questions or suggestions or recommendations please leave a comment below.
Author Profile
- I am physicist and electrical engineer. My knowledge in computer software and hardware stems for my years spent doing research in optics and photonics devices and running simulations through various programming languages. My goal was to work for the quantum computing research team at IBM but Im now working with Astrophysical Simulations through Python. Most of the science related posts are written by me, the rest have different authors but I edited the final versions to fit the site's format.
Latest entries
 wowDecember 18, 20255 Best Laptops For World of Warcraft – Midnight & Classic (2026)
wowDecember 18, 20255 Best Laptops For World of Warcraft – Midnight & Classic (2026) LaptopsDecember 17, 2025The 4 Best Laptops For Virtualization of 2026 (10-50 VMs ATSM)
LaptopsDecember 17, 2025The 4 Best Laptops For Virtualization of 2026 (10-50 VMs ATSM) Hardware GuideDecember 17, 20252026 Beginner Guide to Reading Computer (Laptop) Specifications
Hardware GuideDecember 17, 20252026 Beginner Guide to Reading Computer (Laptop) Specifications LaptopsJune 30, 2025Best Laptops for Computer Science (July 2025 )
LaptopsJune 30, 2025Best Laptops for Computer Science (July 2025 )