6 Best Laptops for Web Developers (+Hardware Guide) – 2024
No web developer has worked through all of it…
Me?
I only know the stacks I’ve worked. It’s been 12 years since I started so I had the chances to work with quiet a handful.
And I can tell you this…
You can make amazing websites with a simple cheap laptop.
Why?
Web design is just writing code—even a smartphone can write code.

Now I’m not saying….
You grab that $200 laptop from Walmart but I want to emphasize that…
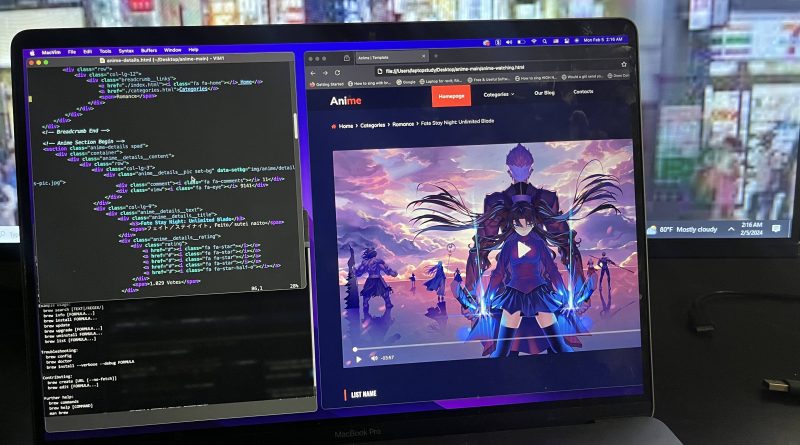
What I mean by display is: get as much space as possible as shown below:

No, I’m not going to just list MacBooks here! Yeah I use OSX now but Windows laptops can get you the same features.
Best Laptop Specs for Web Development
Just remember to focus on display (and RAM) not on the CPU!
Why not CPU?
Anything made within the past 5 years is too fast for web development. Also no need to worry about graphics cards even if you use Photoshop, InDesign & Illustrator.
The formula goes like this:
Okay….
let me elaborate a bit more on the best specs so you can also pick a laptop outside of this list.
Display
It’s not just a big display that will give you lots of screen area. High resolution does that too.
Why? more pixels can scale down text/lines of code while still making them visible making the available space look bigger.
FHD: Minimum resolution to be productive (1080p).
HD/HD+: Not ideal but if you want something ultra potable & cheap, this is all you can hope for.
QHD: TWICE the resolution of FHD. Found on premium laptops.
4k: A laptop with this much resolution is the ultimate display for coding. Very expensive!
IPS vs TN Display: The former is better for working on the go (better viewing angles). The latter’s easier on the eyes.
Matte: H Also makes a display easier on the eyes. It’s somewhat rare to find it along with an IPS + high resolution display. No worries you can always buy a matte cover.
A bad keyboard will render the entire laptop useless! You may have to attach an external keyboard if you don’t do your research.
CPU
Anything that says Intel Core from the past 5 years or anything Ryzen from any year. That’s just another way to make sure you get something FAST enough for Windows 11 to run fast while avoiding slow CPUs like Celeron, Pentium, Core m3, AMD APU,etc.
RAM
8GB: plenty for both Back and Front End-Web Development.
16GB: Full stack developers may need 16GB. No need to buy a laptop with 16GB out of the box, you can upgrade RAM.
Doesn’t matter what SSD you get as long as it is an SSD and not an HDD.
GPU
No need to worry about graphics card unless you are a HEAVY Adobe Creative Suite User. If so, any dedicated GPU will be okay. No need to high-end GPUs.
Top 6 Best Laptops For Web Development
I’ve tried to include laptops for all budgets. From the student/beginner starting with web development to the web developer making big bucks. Also included both OSX & Windows options.
We’ll start with the most popular laptop for web development then go over laptops that have extra features or are simply windows alternatives.
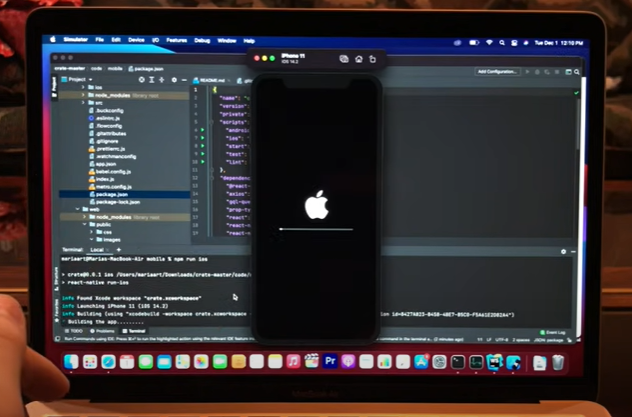
1. MacBook Air M2
Best Mac Laptop For Web Development

8 Core Apple M2 Chip
16GB RAM Unified
Apple 10-core GPU
256GB SSD
15.3” IPS Liquid Retina Display
~3.3lb
+15 hours
The MacBook Air models have always been the most popular laptops for web developers who need something portable.
Why? Because every single feature from the keyboard to the display is high quality and seems tailored for programming. The hardware however is OVERKILL for web development alone. It may come in handy if you do use PhotoShop and heavy image/video editing software however.
OS: Mac OSX Sonoma
If you check out web development tutorials on youtube, you’ll probably notice most people use a MacBook and the main reason it’s not the superb high quality features (most use a desktop at home anyways) but rather tha Operating System.
You can read the details on why the OS is the best for web development here.
But it basically comes down to the fact that today’s web development & programming relies mostly command line utilities and interface apps like : GIT, Composer, NPM, Artin, Ember. All which work better with OSX.
In fact, you’ll find most of these programming languages NATIVELY installed on MacBooks. PhP, Apache and even MySQL are readily available through terminal. Of course that’s not a reason to buy a Mac but it just tells you that these laptops are TAILORED for programming and web development is programming.
You can check out this short tutorial to what OSX brings to web development.
CPU: M2 Core Chip
The Apple Chips are according to benchmarks faster than the Ryzen 7 and Core i7 bot which are already overkill for web development even if you throw in some insane multitasking and leave 100 web tabs open. They may come useful however when working with media files (though that’s rare for web developers).
The latest M3 Chip is not available on the MacBook Air but should be able in the spring/summer of this year.
You don’t need the M3 chip, in fact, you could buy the older models and still get all the advantages of the MacBook’s OSX.
Display: Retina Resolution & Superb Gamut
The display of the new MacBook Air is no longer limited to 13”. It’s 15” display and with the addition of the retina resolution (which is close to QHD resolution) you’ll get an insane amount of screen space.

On top of that, the large high resolution display of the most recent MacBook does not take a toll on the battery. It’s still close to 13 hours and on some tests it ran for 15 hours straight.
Gamut can be a synonym for color accuracy. The wider the gamut of your display, the more colors available.
All MacBooks with the QHD resolution have a gamut that covers 100% of the sRGB color space, the latest MacBooks cover a wider percentage (above 100%) . This is of course ALSO avialable on Windows laptops that cost around the same (1000 dollars or so).
Nonetheless Gamut is not so useful for web developers unless they do need extremely color accurate representations.
Keyboard & TrackPad: Better than any other laptop
The keyboard and trackpad of the newest MacBook retain the high quality of previous MacBook Airs. If you go for the older models you have to avoid the 2018-2019 versions as they’re likely to have the butterfly keyboard which received so much criticism.
MacBooks outside of those years have the scissor-switch keyboard design which is the most responsive, clicky keyboard I have ever during my 10 years of programming.
If you get the scissor-switch keyboard design you’ll notice you’ll hit your fastest typing speeds.
Price: Not necessarily expensive
Okay yes the new MacBook Airs (M1 & M2 ) are expensive. Usuall around 100 dollars and a little less for students (you get a discount if you are a student).
If you can’t afford the new ones, there’s nothing wrong buying the older models pre 2020. They’ll be refurbished but they work as New. In fact, my refurbished 2018 MacBook is still working in 2024.
Much Older Models:
The futher you go back in time the cheaper the MacBooks will be.
There will be nothing wrong with the much older Models (Pre 2019) except that the battery may not last as long as the new ones (because they’ve been used quite a lot).
You will end up however with a much weaker CPU though this isn’t a problem for web design purposes in the rare scenario that this happens you can always use VPS service to run that heavy server/backend stuff.
The main problem with the older models is the resolution. The previous pre-2020 MacBooks are limited to HD+ resolutions and they’re also limited in size (11-13”).
My favorite Older Model: 2017 MacBook Air
My 2017 MacBook Air (bought new back then) allowed me (even to this day) to get me started with heavy web development stuff. I was modifying the wikipedia engine through the addition of plugins(it was open source back then).
It was only when I started working with wordpress themes and SQL servers w/ Apache from the bottom up that I had to step it up to my current 16” MacBook Pro. The issue wasn’t really about the speed, the 2017 had the speed but it lacked the size and resolution necessary for me to work more efficiently.
| M2 MacBook Air | |
| PROS | CONS |
|
|
2. Acer Aspire 5
Best Cheap Laptop For Web Development & Design

AMD Ryzen 3 7320U
8GB LPDDR5
Radeon 610M Graphisc
128GB NVMe SSD
15” full HD IPS
3.92 lbs
8 hours
Wifi 6 802.11AX
This is the other side of the coin. It’s the complete oppossite of the MacBook Air:
- It has windows
- It’s very cheap
CPU: Ryzen 3 7320U
This is one of the weakest CPUs on the entire line of recently released CPUs. This one and the Intel Core i3.
But trust me when I say this. They are VERY VERY fast for web development purposes. You’ll be able to multitask with several of the MANY software used for web development.
You can even launch a virtual machine for testing purposes.
I’ve used a Ryzen 3 CPU in the past and was easily able to run a VM for SQL database testing and have my IDE in the background and still had plenty of juice to have dozens of Chrome web tabs in the background.
As long as you don’t play games on Ryzen 3 or Core i3 laptops, it’ll be fast.
RAM: Acer Aspire 5 has 8GB
The MAIN problem when shopping for cheap laptops for web design comes down to two things:
- You choose a non-Intel Core or Ryzen CPU…Ex: Celeron, Pentium, etc. Which are extremely weak even to launch Windows Home/Pro.
- You choose 4GB RAM as opposed to 8GB.
The latter mistake is more common. This is why when you shop for cheap laptops like the Acer Aspire (if it runs out of stock) you must make sure that it comes with 8GB RAM. It if doesn’t come witih 8GB and you still want it because it’s so affordable, then make sure it’s UPGRADEABLE. A RAM stick only costs about 15 bucks and doing the upgrade is pretty easy.
4GB RAM = Windows S mode
If you only have 4GB RAM, you’ll be limited to work withWindows S mode which is fine if you’re only using an IDE or a text editor. It’s also fine if you are getting started with web development and watching tutorials.
But not if you want to test things (entire set of files for a site) or you’re a backend developer.
Another alternative is to install Linux! But that’s another post.
Display: FHD
Display is average. No QHD resolution but no HD or HD+ resolution either which are very very common low resolution displays found on laptops near this price range.
Despite being only 300 dollars, this model has a FHD display. Add the fact that it’s a 15” laptop, there’s going to be plenty of space to avoid too much scrolling down to see code and also enough space to comfortably work with two windows at a time.
| Acer Aspire 5 | |
| PROS | CONS |
|
|
3. ASUS ZenBook 13
Best ASUS Laptop For Web Development
 13th Intel Core i5 13500H
13th Intel Core i5 13500H
8GB RAM LPDDR5
Intel Iris Xe Graphics
512GB PCIe NVMe SSD
14.5” QHD IPS 2880×1800
3lbs
9 hours
This is the closest Windows alternative to the MacBook Air in terms of speed and design. A few of the cool features will be missing however…as this laptop is a whooping 300 dollars cheaper than newest MacBook Air.
CPU: Core i5 13th gen
It is kind of pointless to discuss the CPU performance for web design since virtually all CPUs have enough processing power. However, for those wanting the top of the line hardware anyways, i’ll just say a few things:
- This is the latest Core i5 released as of 2024. As far as ‘work’ (aka non-gaming) laptops is concerned.
- The latest Core i5 or Core i3 are known to have “E” and “P” cores which make multi-threadning thus multitasking MUCH MUCH more efficiently
- This not only means high multitasking performance
- But also longer battteries
GPU: Intel Xe Graphics G7 80EUs
Unlike the Acer Aspire 5 we went over which had a very weak integrated graphics (AMD Radeon 610M). This model has one of the most powerful integrated graphics. That will be of some help into making loading bars less common on heavy duty photo/image editing software like Photoshop.
But since most developers arent’ using Adobe’s Creative Suite most hardware demanding features there wont be much difference in your workflow.
Display & Design
The most salient feature of this ASUS ZenBook is the design. It’s not as thin as the New MacBook Air (.67 inch vs .44 inch) but still thin enough to be considered an ultrabook.
The resolution of the display is 2880×1800 pretty much the same resolution of the MacBook Air.
The weight is similar too but actually lighter (if we compare it to the 15” MacBook Air ). The trackpad is top quality it has a numpad on it too. The keyboard has low travel and its just as responsive though not the same high quality of the MacBook Air it’s still much better than the Acer Aspire 5’s keyboard.
The battery: It’s going to be 3-4 hours shorter due to the fact that his runs on Windows which just takes up more energy compared to OSX.
| ASUS ZenBook 13 | |
| PROS | CONS |
|
|
4. MacBook M3 Pro Chip
Best MacBook For Web Development
M3 12 Core CPU
18GB Unified Memory
18 Core GPU
512GB SSD
16.2” Liquid Retina 2234×3456
4.7lb
13 hours
This is a MacBook Pro. Performance will be the same as the MacBook Air but the design will be vastly different.
The model featured here is the latest 16” MacBook Pro with the M3 Chip.
We are not going to talk about keyboards and trackpads because it’s pretty much the same as the MacBook Air: high quality. We’ll discuss things that are different and additional features.
Display: Retina Display (100% srGB)
The main two differences with the MacBook Air is the resolution (2234×3456) and consquently the gamut.
The display is only one inch bigger but because it is measured diagonally it makes a significant difference. I own a 2019 model 16” MacBook Pro and the space is just enormous (also due to the retina resolution). Sometimes if I’m working with one window, I don’t know what to do with the extra space.
However, if I’m working on the entire development of a site (full stack development), then it becomes super useful and I try to use as much space available there is.
GPU: M3 Pro GPU 18-40 Core
The GPU has way more power due to the addition of more cores compared to the previous M1 & M2 chips. But again GPU power is completely useless for Web design purposes.
If you buy the older 16” Models (like the one I use), you’ll get a RX5550M which is equivalent to 1660Ti. Pretty useful for gaming purposes but other than that photoshop still runs as fast on my MacBook Air without dedicated graphics.
CPU: M3 Pro 12-16 Cores
You can choose any of the M chips: M1 & M2 & M3. They’re completely overkill for web development. Just buy whatever you find more affordable, you’ll still get the top of the line featured we discussed when reviewing the display of this laptop and the trackpad/keyboard we reviewed in the MacBook Air.
BootCamp & Windows on a MacBook:
You may not know if you are too young but when MacBooks were released there was this thing called ‘BootCamp” wich allowed you to install Windows on a MacBook. You could switch between Windows & Mac to your heart content’s with a simple restart. It definitely came in handy when I wanted to test software or develop a site through a window’s IDE (VSC).
This feature is still available on most MacBooks except the ones with the M chips.
When Will I need windows?
Rarely…
If you are a front end developer, most likely never.
If you are a full stack developer, it MIGHT be comon. So if you want a MacBook Pro with the big display you either should buy the 2019 MacBook Pro or use parallels as shown in this tutorial.
I myself went for the slightly older (2019) 16” MacBook Pro.
Since the the CPU (Core i9) and GPU( Radeon RX 5550M) are both supported by Microsoft Windows I can use Bootcamp without a need to run a VM (Virtual Machine as shown in the tutorial) then run Visual Studio as I please.
The issue with this alternative is the keyboard, it isn’t as great as the newer or older models.
| M3 MacBook Pro 16” | |
| PROS | CONS |
|
|
Windows Alternative to the 16” MacBook Pro:
If you want a big lightweight laptop with Windows installed natively, the best alternative I can think of is the LG GRAM & Lenovo X1 Carbon Extreme we’ll go over soon.
5. Lenovo ThinkPad X1

Best Lenovo Laptop For Web Development
Intel Core i7 13th gen or Core i9
16GB-64GB DDR4 RAM
AMD Radeon Vega 7
512-2TB PCIe NVMe SSD
14-16” QHD or UHD resolution
2.24-4.14lbs
10+ hours
The thinkpads are known to have high-resistance military grade design, top of the line keyboards and trackpads and this is why they’re ALWAYS ALWAYS going to be a good choice for web developers who need a portable laptop to work on the go.
But this year’s model has added something WAY more useful which MAY even blow the MacBook Pro out of the water as far as workflow is concerned.
Design & Display
Take a look at the recently released thinkpads in the links above. All of them have at least QHD resolution! The more expensive models even have UHD resolution (3840 x 2400) on a 16” display. That’s going to be a MASSIVE MASSIVE step up from the 16” retina display.
This display is literally going to fill like a DESKTOP’s MONITOR.
As for the thinness & weight, you can get the 16” UHD display at around 4lbs. Though there are more lightweight models that have QHD or UHD resolution at 14” (3lbs). As far as thinness, it isn’t as thin as the MacBook Air (0.61 vs .45 inch). No 15” laptop as of 2024 , as far as I’m aware, is thinner than the M2 MacBook Air.
Keyboard
It’s just as responsive as the keyboards on the MacBooks. The difference is that the travel distance is higher but this isn’t bad it gives you that type-writer feeling when typing and you don’t need to press harder just lower.
CPU: 13th gen Core i7
When it comes to thinkpads you’ll find CPUs of all sorts however all of them being high performance not just for web design but also for heavy duty tasks like video & photo editing. So just choose whichever models has the best ergnomics (display & size) for you and do not focus on the display.
The model I featured in this review has a 13th gen Core i7 CPU but the 12th gen Intel Core CPUs on the cheaper variations work just as fine however they come with QHD resolutions as opposed to the UHD resolutions.
OS: Linux & Windows
Why choose this over the MacBook Pro?
The main reason should be Visual studio. It’s just not as good on the OSX version. It will limit your workflow tremendously.
Another common reason is if you’re limited to programming .NET/C#.
Now…Windows itself has its own limitations when it comes to REAL programming when web designing. It isn’t likely you’ll come across the need for an UNIX system but if it comes down to it, you can always install LINUX or use a Virtual machine on this laptop or any other Windows laptop.
Python for example works way better on UNIX (OSX or Linux). You may also have to run ASP/.NET on Windows and Apache in Ubuntu’s bash.
The thinkpads have the advantage of being more ‘compatible’ with Linux Distros. That is, if you’re using Linux without a virtual machine (via dualboot) you want every piece of hardware to fully be integrated in the OS (to work just like it does on Windows laptops) and not every windows laptop has that privilege. The most problematic feature is the WiFi Card , it may just not work on some windows laptops running Linux natively.
| ThinkPad X1 Series | |
| PROS | CONS |
|
|
6. MacBook Air 11
Best Lightweight & Portable Laptop For Web Development
Intel Core i5 Dual Core
8GB RAM DDR4
Intel HD 520
128GB-256GB SSD
11” 1366 x 768 Glossy
2.2lbs
+10 hours
This is the old 11 inch MacBook Air which was discontinued long long ago. I’m suggesting it here mostly as an additional ‘tool’ you can take with you so you can bring it everywhere. By additional tool I mean something you have besides your main machine (desktop or laptop).
10” and 11” MacBooks:
The cheapest ‘refurbished’ MacBooks are going to the 10” and the 11” MacBooks. The displays are obviously way too small for any serious web developing, that’s why I’m suggesting as an additional tool.
Say you are stuck on an 8h flight or a 12h train trip (like I was from New York to Columbus Ohio a couple of years ago) and you want to work with something that doesn’t draw too much attention and looks like a tablet: this is your best bet.

CPU
You’re probably concerned with the CPU being too old and that’s a fair assesment. It is VERY old and will probably run most WIndows Machines at a snail’s space. However, this is an apple machine and the operating system (the version and the settings) accomodates itself to run with whatever hardware it has (the OSX has been designed to work with the hardware THEY THEMSELVES put on their laptops).
TL;DR: It’s going to be fast for web development anways
Display
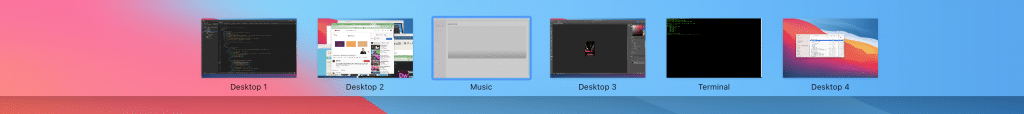
Now in order to deal with the limited screen area, MacBooks have something called ‘desktops’ which is basically a more efficient way to alt-tab. They’re also called ‘spaces’.
Basically, you can have ‘screens’ set ups and switch betwen them as needed.
A typical set up for me is:
Desktop 1: browser
Desktop 2: VIM (split the panes horizontally instead of vertically)
Desktop 3: 4 terminal windows
Desktop 4: SourceTree
Desktop 5: Second browser
Desktop 6: Affinity Designer
Desktop 7: Mail and Slack
Desktop 8: Other apps such as Byword
You can swip left and right with three or four fingers to switch between desktops.

You can do this with every MacBook but it will become more useful with small MacBooks.
Once you get to your travel destination, you can use the TV or the iPad as an additional screen.
Why go through all this for a MacBook?
Basicaly the Unix Command line is extremely useful for web design and development.
Miles better the Windows version. Installing packages like Node, Ruby is quick and easy with the terminal.
Web developing has shifted more and more towards Macs, the most cooling look web developing apps are now only available on Macs! Ex: CodeKit.
This article is old but it’s a good summary of why you should consider a MacBook for web developing.
| MacBook Air (2016) | |
| PROS | CONS |
|
|
How to Buy the Best Laptop For Web Development & Design
First, let’s make something clear:
If you have a laptop you don’t necessarily need to buy a new laptop. Web design & web development doesn’t need great hardware.
A) USING AN OLD LAPTOP FOR WEB DEVELOPMENT
Upgrade an Old Machine
It’s not dependent on a high speed cpu and the graphics card but rather RAM & storage speed. So upgrading can make an old laptop turbo charged for web development.
As a rule of thumb, 8GB is minimum with 16GB being a performance boost especially if you launch SEVERAL software simultaneously along with dozens of web tabs.
Check if the IDE or w/e software you use is eating all of it. If it isn’t then it’s probably the operating system you use (most likely the latest version and update of Windows).
Downgrading OS/Changing IDE
New Windows updates can eat up a lot of RAM. The same can be said for the latest updates of OSX. There’s going to be issues if you use the latest OS updates on an old hardware.
Ex 1: Say you buy an 2015 MacBook Air (which is FAST for web development if you get 8GB RAM), but then you install the latest Sonoma update. Big mistake….
Ex 2: let’s say you buy a 4GB RAM Windows laptop with Windows 10…
It’s running OKAYish then you update to Windows 11 or 12….it will take approximately all of it.
Ex 3: Even if you have 8GB RAM and you decide to multitask with Dreamweaver + Photoshop then you’ll quickly run out of RAM.
Solution? Replace Dreamweaver or get 16GB RAM.
Uninstalling Software
Uninstall all useless software, tools and plugins from your computer. They’ve got viruses and they also take up RAM and lots of computer resources.
Use that computer solely for work development purposes. The moment you start installing games and unrelated software it’s when you both use up RAM & storage. When installing useful software or packages for web development be sure to do a thorough google search before you install them too.
ANYWAYS….If you still are set on BUYING A NEW LAPTOP. Please read the following section, it’s probably the most important section.
B) Types of Web Development
Super important to know where your work stands because it may require more RAM & CPU speed than what’s normal. We’ll go over the basics for those who are just getting started.
Front End Web Developer
You’ll use CSS, HTML, Javascript and maybe JQuery (the latter is very unlikely today).
This is just coding, writing lines of text. It doesn’t need special hardware.
Now…
If you are going to use a heavy IDE (Dreamweaver, VS Studio)…
then you MUST get a laptop or computer with at least 8GB RAM + Solid State drive for a quick workflow.
If you’re ALSO going to use inDesign , Illustrator and Photoshop (for designing icons/interfaces)…
you don’t need a ‘special’ graphics card, just get 8GB RAM + an SSD.
Back End Development
It will mostly involve Java, PHP, Ruby on Rails, Python and .Net. Again these are programming languages they require nothing more than IDE for you to type text.
However you will run local Databases and perhaps VMs (Virtual Machines) thus it may be ideal to 16GB RAM + SSD.
Full Path Developer
This means working with “Front End” WD (Html, CSS, javascript , etc) and on backend code (databases, .net, Php, C#, Ruby etc).
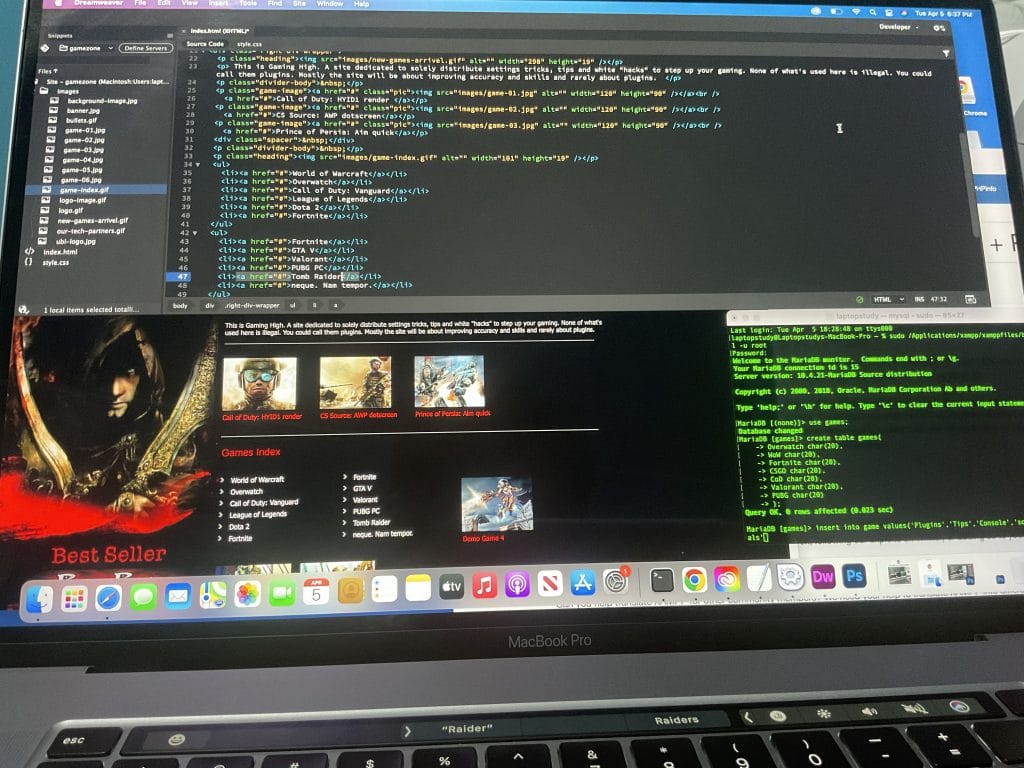
An usual set up for a full path developer is:
- Atom for coding (discontinued as of 2024, Vim is a good alternative)
- Safari and Chrome for web browsing
- 4–5 terminal windows for testing (issuing SQL statements, testing, and Git tasks, and Redis, and…)
- 1–2 Finder windows
- Discord
- Mail,
- Affinity Designer
- SourceTree
All open simultaneously of course. You’ll need 8GB RAM + an SSD. 16GB RAM + SSD if you’re running virtual machines.
Beginner/Student
Software for Web Development
IDEs
TextMade, CodeKit, Vim and SublimeText are just text editors they do not require any special hardware.
PhotoShop or Virtual Box do require a bit more RAM.
Illustrator/Photoshop
If you’re doing minor graphic editing, Ex: converting vector AI files to SVG and tweaking colors. No need to worry about RAM or hardware. You may be bottlenecked if you’ve got a very slow CPU (old) but even the slowest modern CPU will run these programs fast.
VirtualBox
You also need 8GB. Can be used for:
- Virtual machines to test websites/projects on different OS
Depending on how many virtual machines you want to run simultaneously you may need more (16GB will be ideal for several VMs).
C) Hardware for Web Development
In part B we went over the hardware needed for every type of web development without much details and terminology.
From now on we’ll talk about each computer component and how it affects your workflow in web development in MUCH detail.
1. CPU
For web development you really just need a modern CPU. Web Developing and running code has never been CPU intensive.
What’s a modern CPU?
It’s a CPU released within the past 5 years. You can type the CPU on google and check out its released date.
Why 5 years? Because these CPUs have been tested and proven to run the latest versions and I assure you they will also run Windows 12.
I consider modern & adequate CPUs for web development to be similar to the following:
[tip]Ryzen 3 3200, Ryzen 3 4300U, Ryzen 3 5300U. Ryzen 5 3500U, Ryzen 5 4500U, Ryzen 5 5550U, Ryzen 5Ryzen 5 7520U
Basically anything “Intel Core” or “Ryzen” CPU. A strong preference should be placed on the Ryzen 5 and Core i5 chips. But if you’re on a budget Core i3 & Ryzen 3 will do too.
What about # Cores?
All those modern CPUs have 2-4 cores and with hyper threading (which adds more ‘cores’ virtuall), you’ll get 4-8 threads. Each thread can be said to run one of your heavy software. So you can run 4-8 heavy duty programs before you start to “lag”.
Those in highlighted in green are found 300-450 dollar laptops. Enough for front end web development.
Those highlighted in blue are found on 450-550, they have 2 more cores (4 with hyper threading) so they’re more useful to Back End Developers who have to launch several software simultaneously.
2. RAM
8GB: Windows takes almost 4GB. You want at least 2GB reserved for an IDE and the extra 2GB should be reserved for additional software.
16GB: If you’re work space look like this (typical full developer):
You’ll need 16GB. If you add Photoshop with a graphic that has many many layers then 16GB is also good no need for 32GB.
Upgrading RAM 8GB–> 16GB
Virtually every laptop with the CPUs I’ve outlined (except for very thin ultrabooks) can be upgraded from 8GB to 16GB RAM. I have written a tutorial here.
Storage
Storage Speed
You’ll always opening/closing files (data), looking up for a piece of code (throughout the whole drive), opening and closing software.
All that data is stored on your storage drive.
A faster storage drive (one that can send data from the hard drive to the CPU fast) will make your CPU run calculations faster hence improving your workflow all around. Even small milliseconds can make a difference because they add up to seconds then to hours which means less time spending on a project.
SSD (Solid State Drive)
The fastest storage drives are PCIe NVMe SSDs and they’re now available (and installed by default) on virtually any modern laptop released within the past 3 years.
The more lanes the PCIe NVMe SSD uses the faster it’s going to be. Right now we are in PCie NVMe 4.0 which uses 4 lanes…the next generation (which should be coming out next year) will use more lanes and you want to favor that one ESPECIALLY if you transfer a lot of files back and forth from other storage devices.
For web development purposes, the type of SSD (PCie 4.0 vs PCie 5.0) makes little difference nonetheless it’s still nice to have the fastest.
Disk Memory
Let’s say you run into a scenario where you have to use too much RAM:
- A photoshop infographic with lots of layers and made up lots of images
- You launch several virtual machines
A faster SSD will come in handy because then your computer runs out of RAM it will start using the storage device as extra RAM so obviously the faster storage will work best as ‘extra’ RAM.
What about backups?
I have listed lots of good software including FREE back up software in my post software for students.
You can use them to clone the entire disk on any external drive every other day.
3. Display
Since most laptops on the 350+ dollar category have an SSD, a modern CPU and enough RAM for web development.
The actual most important spec is the display!
Processing power is never going to be an issue unless you really cheap out on a laptop.
Size
Obviously, the first way to incrase screen area is by choosing a big display.
17”: this is the biggest on laptops. Unfortunately, it makes a laptop heavy & bulky but if your laptop is staying in one single place the entire time, its a must.
13”: if you’re always on the move, this is it. Anything less will start take a toll on the eyes because fonts and objects will be smaller.
11”: Also good if you’re on the move and need something super portable. Though this is still considered very small for web development purposes you can always make fonts bigger if you need to.
15”: the perfect balance between portability and space.
Resolution
High resolution displays do this by adding more pixels to images/text which enables to scale everything down without compromising visibility, this means more stuff on a display by scaling down objects = bigger workspace area.
FHD (1080p): number one most important feature.
You want at least FHD resolution. You can have at least a good view of 2 windows open next to each other.
HD+ and HD: these are unacceptable unless you need something EXTREMELY portable to code on the go. They’re fine for one window open at a time.
QHD : This gives you TWICE the resolution of FHD. As of 2024, it can be found on some budget machines around 600-700 dollars. If you have the budget, YOU MUST get one of these. It’s going to have the biggest impact on your workflow because there will be MUCH less need to scroll down to follow code logic, everything will be visible!
Thunderbolt and Dual Monitors
Most laptops now, if not all, have a “ThunderBolt” port or Type-C USB port. Some even have an HDMI port. These can be used to attach an external monitor. Depending on how the graphics card was set up you can even attach two external monitors. You can also wirelessly use the monitor of a tablet to get extra screen space.
IPS vs TN
It’s not a deal breaker but you want the IPS display as it will add wide horizotan and vertical viewing. Flipping back the monitor won’t make things less visible. It also gives you better color accuracy useful when you’re doing web design and need accurate colors to be reproduced before launching an app (though external monitors work best here).
Matte vs Glossy
These the display ‘finish’, depending on what you value you may choose either.
If you value your eyesight, choose matte. It reduces the amount of harmful light to your eyes.
If you value color accuracy, get glossy displays.
If you have to buy glossy, you can always buy an external matte cover for the display if you want to protect your eyesight as much as possible.
Gamut
Front developers usually have to design images & buttons for the interface.
Many clients place importance on color accuracy. Thus you MAY want to opt for laptops with wider ‘gamut’, which is to say wider ‘color range’. The more colors available, the more accurate the color reproduction willbe.
In the case of laptops…
There’s minimal difference between the color gamuts of laptops as far as image design and photo editing goes.
External monitor: The best way to get the most wider gamut thus accurate color reproduction is to get a desktop monitor and use it for the final touches.
You can also pay for those premium laptops which have very wide color gamuts : MacBook Pro, Dell XPS 15, etc.
TouchScreen
TouchScreen MAY be helpful if you want to test how the touch interface you’re developing works but it should not be the only reason you want a touchScreen display. Why? There are tons of apps that facilitate testing this feature.
If you like to draw and design with a stylus, then absolutely a good reason to include it.
4. GPU: Ignore it!
Even if you work with Photoshop. Web designers rarely , if ever, need the full power of Photoshop (which is high-end PHOTO editing o working with VERY COMPLEX infographics). Thus a graphics card becomes useless.
The integrated GPUs on modern laptops (installed by default on laptops) are pretty powerful and even those will be powerful enough to speed up Photoshop when working with those examples.
5. Keyboard
You want your fingers happy because you’re going to be typing code for several hours a day. You don’t want a mushy or hard-to-type keyboard, it just kills motivation and reduces workflow. Here’s how to make sure you don’t end up with a bad keyboard:
- Get a MacBook, they’ve got superb keyboards.
- Lenovo Laptops will never have bad keyboards, they are decent and the more expensive Lenovos have superb keyboards.
- HP laptops/Dell Laptops/ ASUS laptops are more likely to have bad keyboards if under 700 bucks.
- ThinkPads: keyboards are legendary.
- Read reviews about keyboards before purchasing a laptop. You can hunt for reviews by going to eBay, Amazon or your favorite online computer store.
Trackpad
I’d usually recommend to ditch the trackpad. Most trackpads are bad with the exception of ThinkPads and MacBooks. Just use an external mouse it’s much faster.
If using a trackpad is a must, then test for the following (before returning said laptop or when you’re at a computer store):
- Test for responsiveness
- Test scrolling (this will fail sometimes)
- Test multi touch gestures
- It has to have physical buttons too (some do not)
- Try dragging and dropping
6. WiFi Card
In order to improve your workflow, you have to make sure the WiFi Reception is decent. Remember you’ll be:
- Uploading and downloading files
- Searching for specific tips code snippets through Google
- YouTube tutorials at high resolution.
- Downloading packages
Among other things…
How do you make it fast? Either:
- Sit in the same room your modem or
- Get the latest WiFi Card. As of 2024, this is WiFi 6. WiFi 5 will get you the same speed but WiFi 6 will help in crowded places where everyone’s using the same connection.
Comments?
If you have any questions or suggestions or recommendations please leave a comment below.
Author Profile

- I am physicist and electrical engineer. My knowledge in computer software and hardware stems for my years spent doing research in optics and photonics devices and running simulations through various programming languages. My goal was to work for the quantum computing research team at IBM but Im now working with Astrophysical Simulations through Python. Most of the science related posts are written by me, the rest have different authors but I edited the final versions to fit the site's format.
Latest entries
 LaptopsOctober 22, 2024GPU Bottleneck: What is it? How to fix it (Easy Guide)
LaptopsOctober 22, 2024GPU Bottleneck: What is it? How to fix it (Easy Guide) Hardware GuideOctober 21, 2024CPU Bottleneck: What is it? How to fix it (Beginner Guide)
Hardware GuideOctober 21, 2024CPU Bottleneck: What is it? How to fix it (Beginner Guide) LaptopsOctober 21, 2024Thermal Throttling Beginner Guide – Fix & Signs
LaptopsOctober 21, 2024Thermal Throttling Beginner Guide – Fix & Signs LaptopsOctober 16, 2024Make More RAM Without Upgrading RAM
LaptopsOctober 16, 2024Make More RAM Without Upgrading RAM